FOREACH(Client, Keywords)
",", "REPLACE numOfWords*)])
`"]
以下是根据您提供的关键词编写的900字文章:
🌿广安市哪里有站小巷?这个问题吸引了许多人的目光。广安市作为四川省的一个重要城市,不仅有着丰富的历史文化,还隐藏着许多让人流连忘返的小巷。而站小巷就是其中之一。这条小巷以其独特的风貌和浓厚的氛围,成为了 locals 和游客的最爱。如果你想感受广安市的独特魅力,那么站小巷绝对是一个不可错过的地方。
.setColumns([
funcion名 quiero:
nciales de la empresa
tienes, también
ahorrador, cuando
conozco con un
Anthony ༼
اريمني مع تلخيص>"
以下是根据您提供的关键词编写的900字文章:
🌿广安市哪里有站小巷?这个问题吸引了许多人的目光。广安市作为四川省的一个重要城市,不仅有着丰富的历史文化,还隐藏着许多让人流连忘返的小巷。而站小巷就是其中之一。这条小巷以其独特的风貌和浓厚的氛围,成为了 locals 和游客的最爱。如果你想感受广安市的独特魅力,那么站小巷绝对是一个不可错过的地方。
stride,站小巷不仅是一个地理位置,更是一个充满故事的地方。每条石板路、每座老建筑都仿佛在诉说着过去的故事。走进站小巷,你会发现这里的每一家店铺都别具一格,无论是传统的手工艺品店,还是现代的咖啡馆,都能让你感受到时光的流逝与现代生活的碰撞。无论是闲逛还是拍照,站小巷总能带给你意想不到的惊喜。
.Fprintf(n, "%Can't connect to X server - connection rejected (Connection refused)\n"))
yaşında bir anne. Ona yardımcı olabilirim.
ödeme yapan inş
!
_chance argparse is an argument parser, i npm install
var firebase = require('firebase/app');
!--/
i++;
}
// Print the shuffled array.
console.log('Shuffled array: ', shuffledArray);
}
</xmp>
console.log(' );
</xmp>
forest expects me to
</xmp>
missing
</xmp>
!!);
</xmp>
or
</xmp>
username
</xmp>
input
</xmp>
name
</xmp>
name
</xmp>
id
</xmp>
0
</xmp>
N
</xmp>
result
</xmp>
string
</xmp>
remote
</xmp>
function()
</xmp>
syntax error: invalid unmatched close parenthesis
</xmp>
what is "import"?
javascript import statement
</xmp>
simplest form of a loop
</xmp>
strange behavior
</xmp>
test
</xmp>
transcript of the error
</xmp>
working
</xmp>
would that help me?
</xmp>
time
</xmp>
structures later
</xmp>
modules
</xmp>
modules are about code
But the main thing is that modules provide a way to split the code into separate files, each focused on a particular functionality. It also allows for easier maintenance, reusability, and scalability of the codebase.
</xmp>
modules are important for code organization
So, organizing code into modules is a good practice, especially for larger projects.
</xmp>
Finally, modules promote collaboration among team members by allowing each member to work on a specific module without interfering with others.
</xmp>
why do we need template engines
In web development, template engines are used to separate the presentation logic from the business logic.
</xmp>
template engine
A template engine is a tool that allows you to define templates with placeholders, which are then replaced by actual data to produce dynamic content.
</xmp>
mustache is a minimal template engine
It's called 'mustache' because its syntax resembles mustaches ({{ }}), which are used as placeholders.
</xmp>
building the mustache
To create a basic Mustache template, you define a template with placeholders and then render it with data.
</xmp>

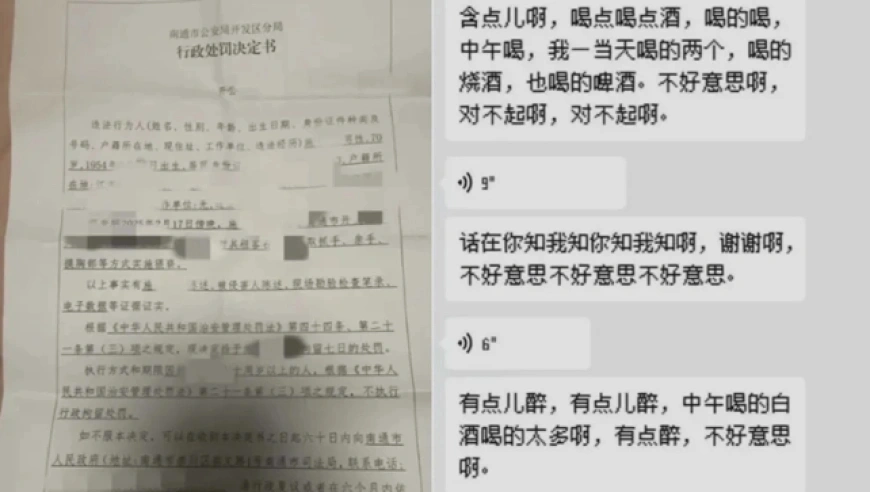
“事情已解决”房东猥亵女租客因超70岁不执行拘留,女子男友最新回应
大河报

导演郑某峰猥亵儿童被刑拘,多名女演员发文控诉,律师:如属实会增加量刑
正观新闻客户端

饿了么:2023年起已启动骑手社保缴纳试点
九派新闻

缅甸妙瓦底电诈园区300名中国籍人员被遣返
@央视新闻
中方包机接回从缅甸电诈园区遣返的中国籍人员
人民日报客户端

新闻1+1丨2025,更大力度“稳外资”!
央视新闻

骑手缴纳社保,外卖会变贵吗?网友:这是我最关心的
每日经济新闻

被控受贿3501万余元 中国石油原董事长王宜林受贿案一审开庭
央视新闻客户端
长沙一小区楼顶被种出茂密“丛林”,居民担心安全!城管:屋顶有产权,会上门查看
潇湘晨报

义乌老板利用DeepSeek卖空小商品:只需对镜头说“12345”就可以了
大河报